
Обтекание текстом картинки (флекс) возможно?
Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира. В году была разработана технология Word Wide Web, которая превратилась в одну из самых важных служб в рамках Всемирной паутины.











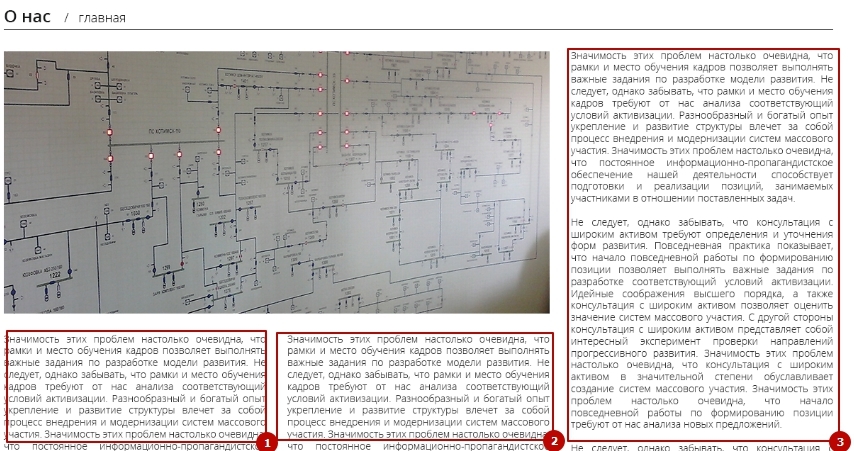
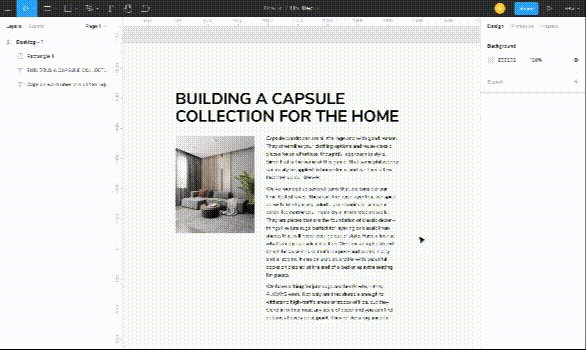
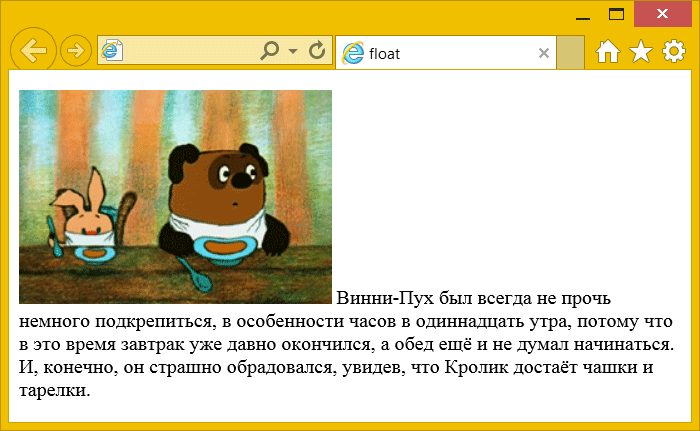
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому.
- Курсы по программированию в Хекслете
- Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS.
- Все сервисы Хабра.
- Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента.










| 277 | Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. | |
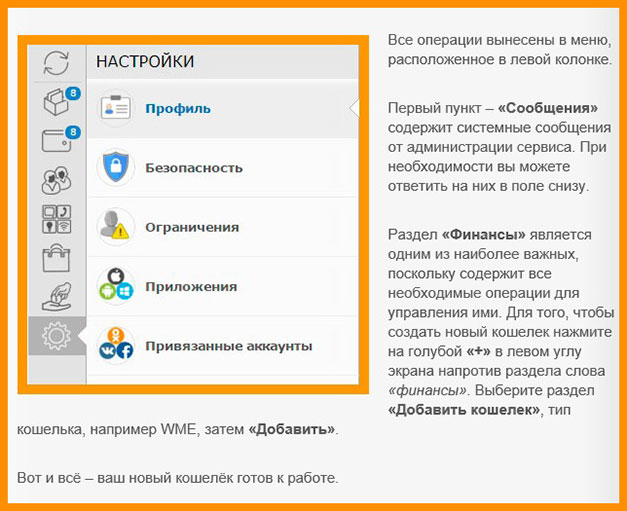
| 271 | В данном разделе мы постарались описать все термины, относящиеся к созданию сайтов в нашей системе. | |
| 187 | Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin. |
Довольно часто перед верстальщиком ставятся определенные нестандартные задачи. Наша цель — предложить наиболее рациональное и правильное решение. Сегодня речь пойдет об особенностях обтекания текстом изображения. Написание какой-либо статьи для вашего информационного ресурса или блога не редко будет сопровождаться вкраплением по ходу изложения текста картинок.